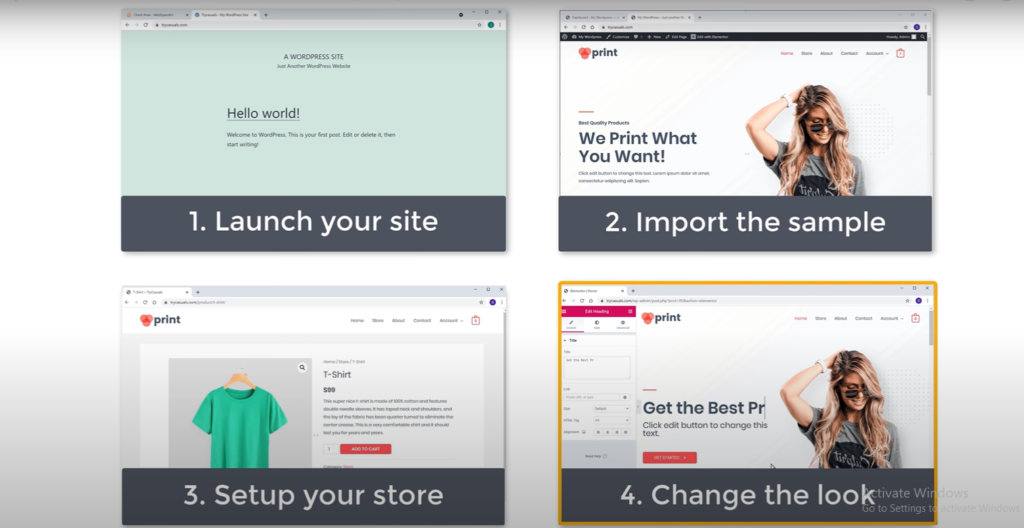
We are going to make our e-commerce site in just four parts.

The first part is to launch your website. Well, this is where we get a new website live on the internet. So in order to launch our site, we’re going to do two steps. The first step is to choose a name for your website. So to choose your website name, just click the link below this video, and it’ll take you to this page.
Now enter the name you want here. I’m going to enter trycasuals.com and click search. Now you can see that this name is available. Once you choose your name, you can go to the next step. Which is to get your domain name and hosting. Domain is the name of your website, which people need to enter to visit your site And hosting is the place where your website’s files are stored like your website’s images and files.
So to get this domain name and hosting, let’s click, add to cart and then click continue, and it will take you to this page. This is the place where we are going to get our hosting and domain. Now here it will ask us to choose a hosting plan Now hosting is needed so that your website is visible on the internet and can be accessed by anyone.
And as you can see here hosting provides the space to store your website on the internet. So based on the number of websites that you want to build, you can choose a plan here. I want to build one website, so I’m going to choose this plan. Now, here you can choose how long you want the hosting for. You can choose any length here As you go longer, you can see that we are getting a discount.
Now I’m going to choose 12 months and click continue. Now here, you can see that we’re getting our domain, which is trycasuals.com for free. And our hosting. Now, both of these are valid for one year, which means once we complete the purchase, our site will be live on the internet for 1 year So to get our domain hosting, let’s fill up these details.
Enter your payment details and click Order Now Okay. So now we have successfully placed the order and we’ve got our domain and hosting. So now if we click here, You can see that we are successfully got our hosting and domain. Okay. So once you’ve got your domain hosting, your website should now be live on the internet.
So to check that let’s open a new tab, now if we type trycasuals.com and press enter. You can see that we have got a brand new website on the name, which we selected. Now, sometimes it might take a few minutes for the domain to become active on the internet. If you’re not seeing this, try refreshing after 5 to 10 minutes.
Okay. So now we’ve successfully launched our website on the internet. Once you’ve launched your site, we can now go to part two of this tutorial, which is to start building your e-commerce site. Now, instead of building an e-commerce site from scratch, we’re going to first import a sample E-commerce site, and then we’re going to edit it to make our own site So this is going to really speed up the process and it’ll let you build your site in a much faster way.
So to import the sample site, we’re going to do two steps. First, we are going to log into our website. So to login to your site, all you have to do is type /login. After your site’s address. And now if you press enter, it will take you to the login page of your website. Now here you need to enter your username and password to log into your WordPress dashboard.
Now, once your site is active, you should have received the login details of WordPress in your email. So let’s go to our inbox and you can see that we have got this email, just open it as you can see, we have the username and the password. Now to login to our website, just copy these details and paste them here So lets copy this user name and paste it here then copy this password paste it here And then click login.
You can see that we have successfully logged into our WordPress site, and this is the WordPress dashboard. Now this is the place where you can control your website. So once you have logged in, we can now go to step two of importing a sample site, which is to install a theme in WordPress. So we’re going to install a team called Astra Which is going to let us import the sample site.
So to install the theme, just go to appearance and click themes now click add new theme and then search for a theme called Astra And you will get this theme which is going to let us import the sample site. So to install the theme, just click install and then activate the theme. So now we’ve installed the Astra theme.
Next to import the sample site, let’s click get started, and it’ll take you to this page Now, once you are here just select elementor which will make it easy for you to edit your site. So let’s select that. And now it will take you to this page where you can see different designs, which you can apply to your site.
Now, as we are going to build an e-commerce site, lets click here and select e-commerce, and you will get different types of E-commerce site designs, so now just select the design which you like I’m going to choose this one. And here you can see a preview of how your site is going to look once you import the sample site.
Now, to import the site into your site, just click import complete site and then click import. And now the entire e-commerce site will be imported into your site. So let’s see how our site looks. Now, if we go to this tab, we can see that this is how our site was before it was almost empty. Now, if we click refresh, you can see that we have got the entire e-commerce site into our site.
Now, this is a fully working E-commerce site Which means if you click on any product here, you can see the details about the product and you can add it to cart. And then we can view the cart and also proceed to checkout. So we get all these options right after we import the sample site. So now we have successfully imported the sample ecommerce site Okay.
So once you have imported the sample site, we can now go to part three where we see how you can start using this e-commerce site. So to start using our e-commerce site, we’re going to first set up our store. Now store is the place where customers can see your products and then purchase them. So once you set up your store, your site will have your own products and your visitors will be able to buy those products.
So let’s go to our store and you can see that we have these sample products notice. Now to setup our store, We are going to do four steps. The first step is to delete all these sample products. So to delete them, let’s go to our dashboard and then click products And here you can see all the sample products which we have here.
Now, to delete the sample products, just click here to select all the products and then click here, select move to trash and click apply. So now we have deleted all the sample products. Now, if you go back to our store and click refresh You can see that all the products have been removed. Once you removed all the sample products next, let’s see how you can add your own product.
Now to add your own product, just go back to your product’s page and click. Add new. Now to add a new product. All you have to do is enter the product name, its price And some details about the product. So first let’s enter the product name I want to sell a t-shirt. So I’m going to enter that and here I’m going to enter the price and then some details about the product.
Okay. So once you’ve added these details, you can now add your product image. So to add the image, just click set product image and then drag, and drop your image from your computer. And as you can see, your image has been added. So now we have added all the details about the product. So let’s click publish and now if we click our store page You can see that, we have our product Now, If we click on this product, you can see that we can now add this product to our cart.
ALSO READ

So now we have successfully added our product. So now you can add any number of products you want in the same way. So to add a product, all you have to do is just go to products and click add new. Okay. So next let’s go to the third step of setting up our store, which is to change our currency Now here, you can see that we have the default currency, now to change this to your currency.
Just go to your dashboard and then go to woocommerce and click settings. Now, this is where you can change all the settings. related to your store. Now to choose your currency, just scroll down this page and here you will find the currency option. Now to choose your currency, lets click here And then select the currency in which you want to sell your products.
I’m going to choose US dollar and now click save changes And now, If you go to a product page and click refresh, you can see that our product price is now shown in dollars. So now we have successfully changed our currency And we have completed the third step of setting up our store. So next let’s go to the fourth step, which is to set up our payment method.
Now if we try to buy this product by clicking add to cart, and then click proceed to checkout. You can see that it says no payment methods are available. So in order to allow your customers to pay for your products, you need to set up your payment method. So to set it up, you need to create an account on a website called Stripe So once you create this account, you will be able to receive payments directly to your bank account when someone purchases your product.
So to create your Stripe account, let’s open a new tab and then go to stripe.com and press enter Now to create your account, just click start now and then fill up these details and click create stripe account So now we have successfully created our Stripe account. Once you’ve created your account in order to receive payments using this account, you need to first activate it.
ALSO READ.
- How to Make Freelancing & Micro Job Marketplace Website with WordPress
- How To Make A Real Estate Website With WordPress (in just 20 min)
- How To Create An Online Course, LMS, Educational Website with WordPress (2024)
So to activate it, let’s click start here and then fill out these details. Then scroll down and here you need to enter your bank details where you want to receive your payments. So just enter your details. And now when someone buys a product from your site, that money will be sent to this account. So once you’ve entered these details, just click submit And now we have successfully activated our Stripe account.
So once you’ve activated your Stripe account, how do you connect this account with your website? Now to let your customers make payment on your site. You need to connect this account with your website. So to connect it, let’s go to a WordPress dashboard and then go to plugins click add new. And now we need to install the stripe plugin on our website So just search for a plugin called Stripe for Woocommerce.
and you will get this plugin. Now to install it, just click install, and click activate So now we have installed this Stripe plugin on our website. So let’s click settings, now to connect this account with our website, you need to copy these two details and paste them here So the copy these details, let’s click here to copy and then paste it here now, let’s click here And then paste it, now, once you’ve entered these details, just click save changes.
And as soon as you click save changes, your Stripe account will be connected with your website. So this means your payment set up is now complete So we have successfully set up our payment method, and our customers can not really see our products. They can also buy them. So next let’s try buying a product from our site.
So just take a customer would do We will go to our store and then add this product to our cart. Now lets click view cart And click proceed to check out Now here you can see that instead of an error message, we can now pay using our card. So just like a customer would do let’s enter our details and now if we enter our card details and click place order.
You can see that the payment has been made and we have successfully order the product. Okay. So this is how a customer can buy a product from your site So now, you know how your customers can buy products from your site. Now, what happens when someone, orders your product? How do you know that you’ve got an order? Now, as soon as someone buys a product from your site, if you go to your inbox, now, this is the inbox of the email you entered while creating your site.
So once you go to your inbox, you can see that we have received two emails. The first email is from our WordPress website and the second one is from Stripe. So now if you open the first email from wordpress, You can see that we have all the details about the order. So we have the name of the product which the customer has ordered and their address.
Now, if we go back and open the second email, you can see that the Stripe confirms that we have received our payment. So this is how you can know when someone orders your product And once you get this email, you can go ahead and deliver the product to your customer. So now you know how you can track new orders placed on your site, but what about your customer? how can they view and track their order.
So next, let’s see how your customers can view the order after making a purchase. So let’s go to our customer’s inbox. So this is the customer’s inbox. Now, once the customer has ordered a product from your site, their account will be automatically created. And now if a customer goes to their inbox, They’ll get an email with the order details and another email with the details about their account.
So if you open this email here, you can see that the customer has got the password, which they can use to log into your site. So after placing an order, if the customer wishes to log in back to your site, all they have to do is go to your site and click My account And now they’ll be able to log in back to your site.
So they just have to enter their email and the password, which they have received in the email. So let’s go back to our inbox, then copy this password. paste it here And now if they click login, You can see that the customer can view all the orders they’ve placed on your site and now if you go to addresses, they can even update their address.
So this is how your customers can view the orders on your site. Now let’s go back to our store. Okay. So now we have successfully completed setting up our store and this means anyone is visiting your site will now be able to buy your products. So next, let’s go to the final part of building our e-commerce site.
Where we see how you can change the look of your website. So next, we’re going to see how you can change four different places of your site. So let’s go to our home page First, let’s see. how you can edit the contents of your page. Now, let’s say you want to change this text. How do we do that? Now, to edit any page on your site, just make sure you’re on that page Now click edit with Elementor and it will take you to this editing section.
Now let’s say you want to, change this text, all you have to do is just select the text And then start typing anything you want next. If you want to change the text on this button, you just select that text and then enter your own text. So in the same way, you can edit any text you want on this page, just select the text and then start typing.
Next, Let’s say you want to change this image To change the image, All you have to do is just click here. Then make sure that you’re on the style tab. Now select the image you want to change and then drag and drop your image. And as you can see, the image has been changed. Now, once you’re done with all the changes, just click update.
And now if we go to our site and click refresh you can see that all the things are here. So this is how you can edit any page on your website. So next, what if you want to show your products on your homepage? Now, if you scroll down this product’s area, You can see that we have no products here. So next let’s see.
how you can add products like this to your homepage. Now to add products to your home page, all you have to do is just go to your dashboard, then go to products. And here you can see all the products you’ve added on your site, now to display any of these products on your home page, All you have to do is click on the star button next to your product.
So I’m going to select these products and now If we go to our site and click refresh you can see that the products we selected now appears on our homepage. So this is how you can add products to your home page Next, Let’s see how you can change your logo. Now to change this logo, just click customize, and you will get these blue icons next to the items you want to change.
Now to change this logo, all you have to do is click on the blue icon next to it, and you can change the logo here. Now, if we want to have your own logo in text, You can remove this image by clicking here and then show your site name by selecting this option. And now you can see that we’ve got our site name instead of the default logo, which was there before.
So this is all you can change your logo. So next, let’s see. how you can change your menu. Now to change your menu, All you have to do is just click here And then select edit menu. Now, once you’re here, if you want to remove any page on your menu, just click here, click remove, and the page will be removed from your menu.
Now you can also rearrange this menu as you want, and it’ll be changed here. So this is how you can change the menu on your website. Once you’re done just click publish and then click here to see your site. So you can see that all the changes we made now appears on our site. So this is how you can change the look of your website.
So now we have a complete e-commerce site, which we have made in just a few minutes. So to make an e-commerce site, all you have to do is first launch your site by getting your domain and hosting Then import the sample e-commerce site set up your store and then finally changed the look of your website. So that’s it guys, this is how you can build your E-commerce site in just a few minutes, now if you are ready to start making your own website, just click here.
And it’ll take you to the page which we saw in the first step, which is choosing your website name. So just choose your website name, and start building your website.

Pingback: How To Add UPI Payment Gateway In Ecommerce Website - INSPIRING TECH